Alles wat je nodig hebt
op één plek
Workspace 365 is niet alleen een platform, maar het vereenvoudigt ook het IT-landschap. Het helpt jou en je team om de ultieme digitale werkfocus te bereiken, zodat je je kunt concentreren op belangrijke taken die echt impact maken.

Meer dan 2.500 organisaties vertrouwen op Workspace 365




























Wat relevant is voor jou, altijd en overal
Focus vinden in de huidige digitale wereld is moeilijk, maar vereenvoudigde IT maakt je gelukkiger en productiever, en bevordert samenwerking. Onze digitale werkplek verwijdert IT-complexiteit, centraliseert toegang, stroomlijnt workflows en verbetert interne communicatie. Wij brengen alles wat voor jou relevant is samen in één gepersonaliseerde digitale werkplek, afgestemd op jouw behoeften. Je kunt werken hoe, waar en wanneer je wilt.
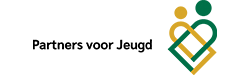
Vereenvoudigde toegang
-
Met één enkele inlog krijg je toegang tot al je apps, documenten en informatie, zodat je productief blijft.
-
Maximaliseer je beveiliging door toegangsvoorwaarden aan te passen op basis van apparaten, netwerken, locatie en meer.
-
Wij bieden flexibiliteit en efficiëntie zonder de beveiliging in gevaar te brengen.

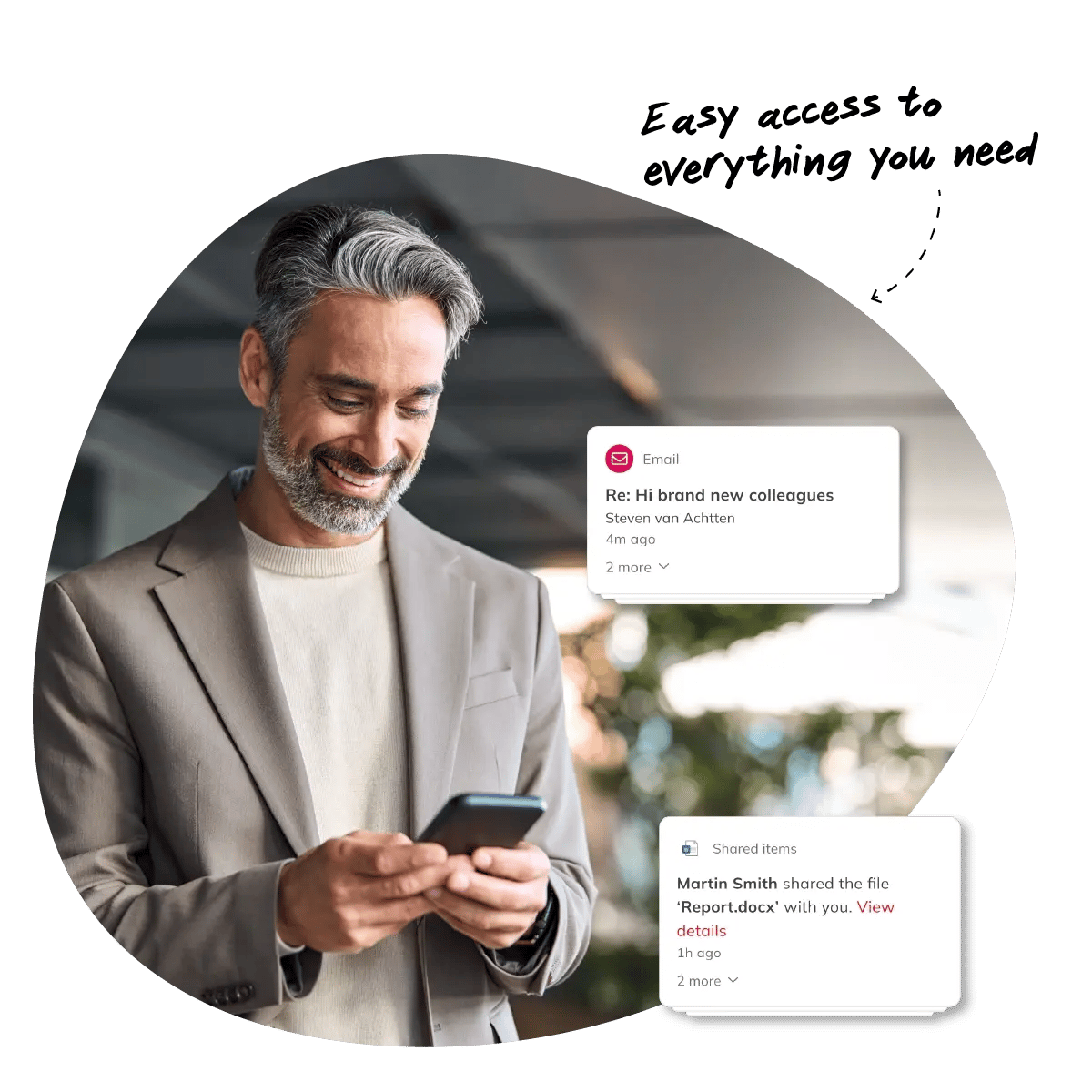
Vereenvoudigde communicatie
-
Verbind je teams, deel kennis en krijg toegang tot belangrijke informatie binnen je digitale werkplek.
-
Met onze intranetfunctionaliteiten versterk je de band tussen medewerkers, bevorder je het effectief delen van informatie en stimuleer je samenwerking.

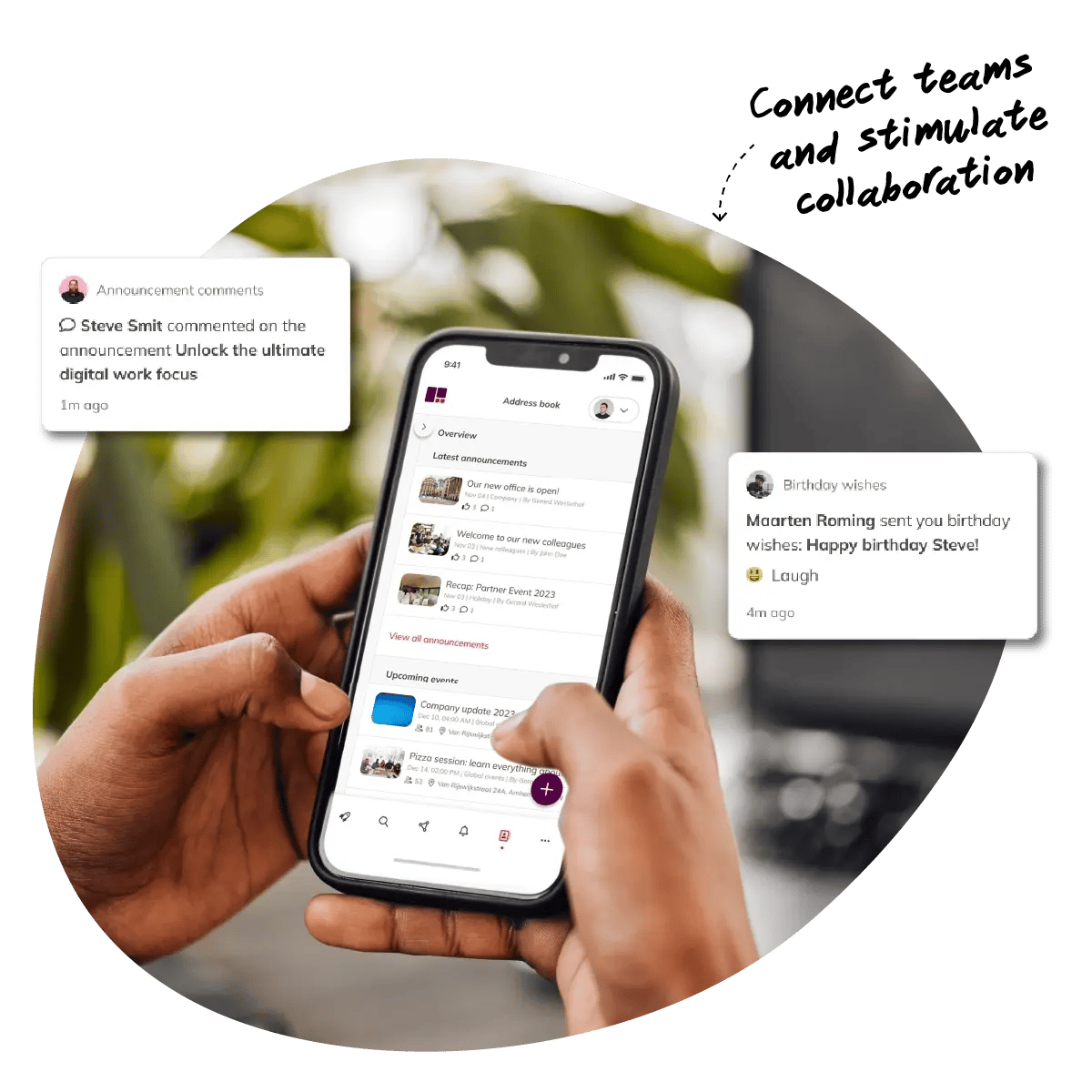
Vereenvoudigde workflows
-
Stroomlijn je processen met één overzicht voor goedkeuringen en updates.
-
Gebruik de Globale Zoekfunctie voor efficiënte zoekopdrachten.
-
Verbind al je apps met Open API's voor een uniforme interface, waardoor productiviteit en connectiviteit toenemen.
-
Onze integraties met TOPdesk, OpenIMS, Egnyte en vele andere vereenvoudigen informatiestromen en verhogen de efficiëntie van medewerkers.

Oplossingen voor elke medewerker
Onze digitale werkplek helpt je slimmer, veiliger en efficiënter te werken. Wil je het maximale uit Microsoft halen? Overal vandaan werken? Plan je een overstap naar de cloud? Of wil je je Digital Employee Experience een boost geven? Wij staan voor je klaar.
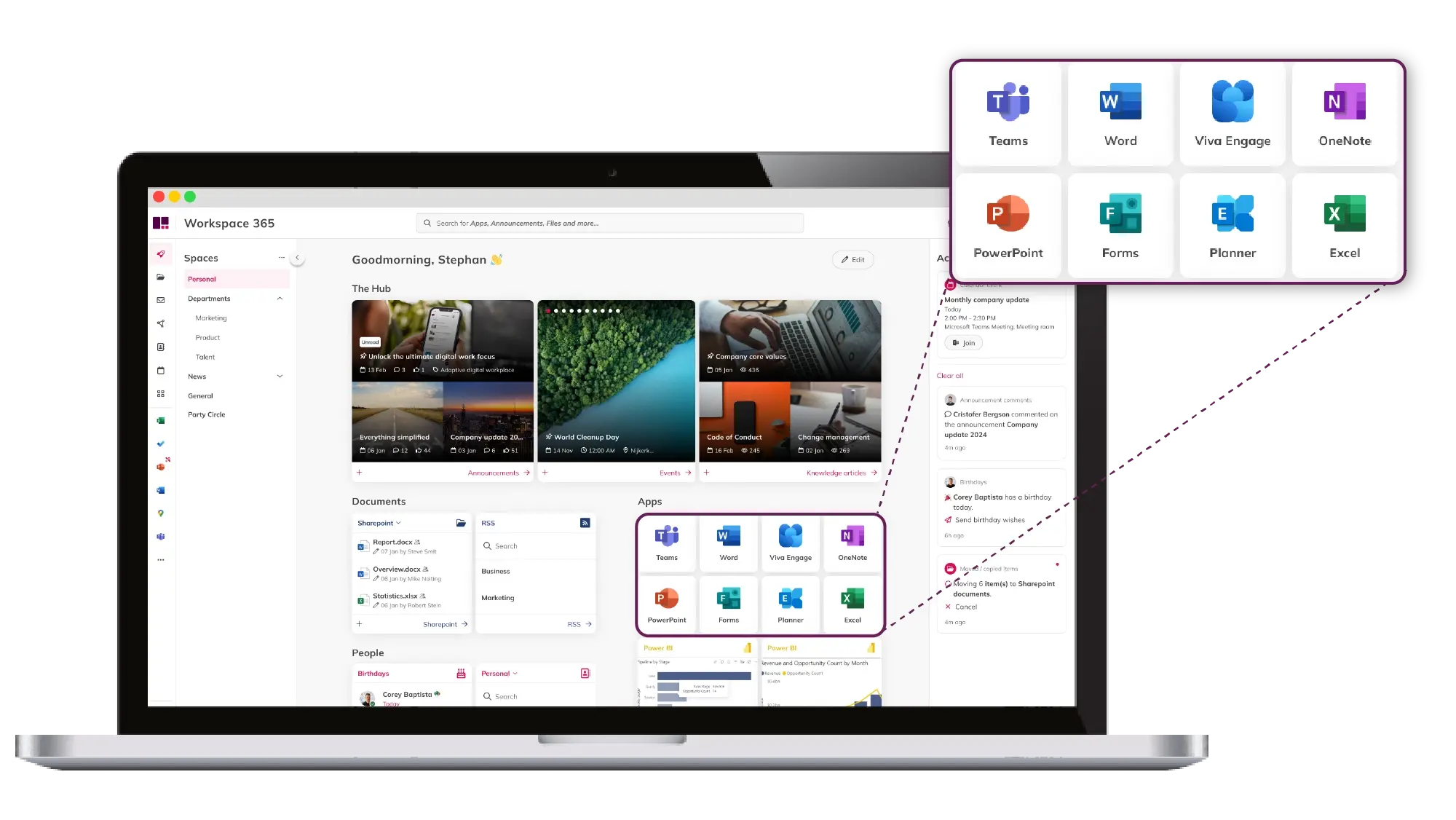
Maximaliseer de waarde van Microsoft 365
Met een intuïtieve interface helpen we je moeiteloos door het Microsoft-ecosysteem te navigeren en veilig te werken met de bestaande beveiligingsprotocollen van Microsoft. Verbind eenvoudig alle Microsoft-applicaties, zoals Microsoft Teams, SharePoint en Microsoft 365 met alle andere technologieën die jij en je teams nodig hebben om optimaal te kunnen werken.

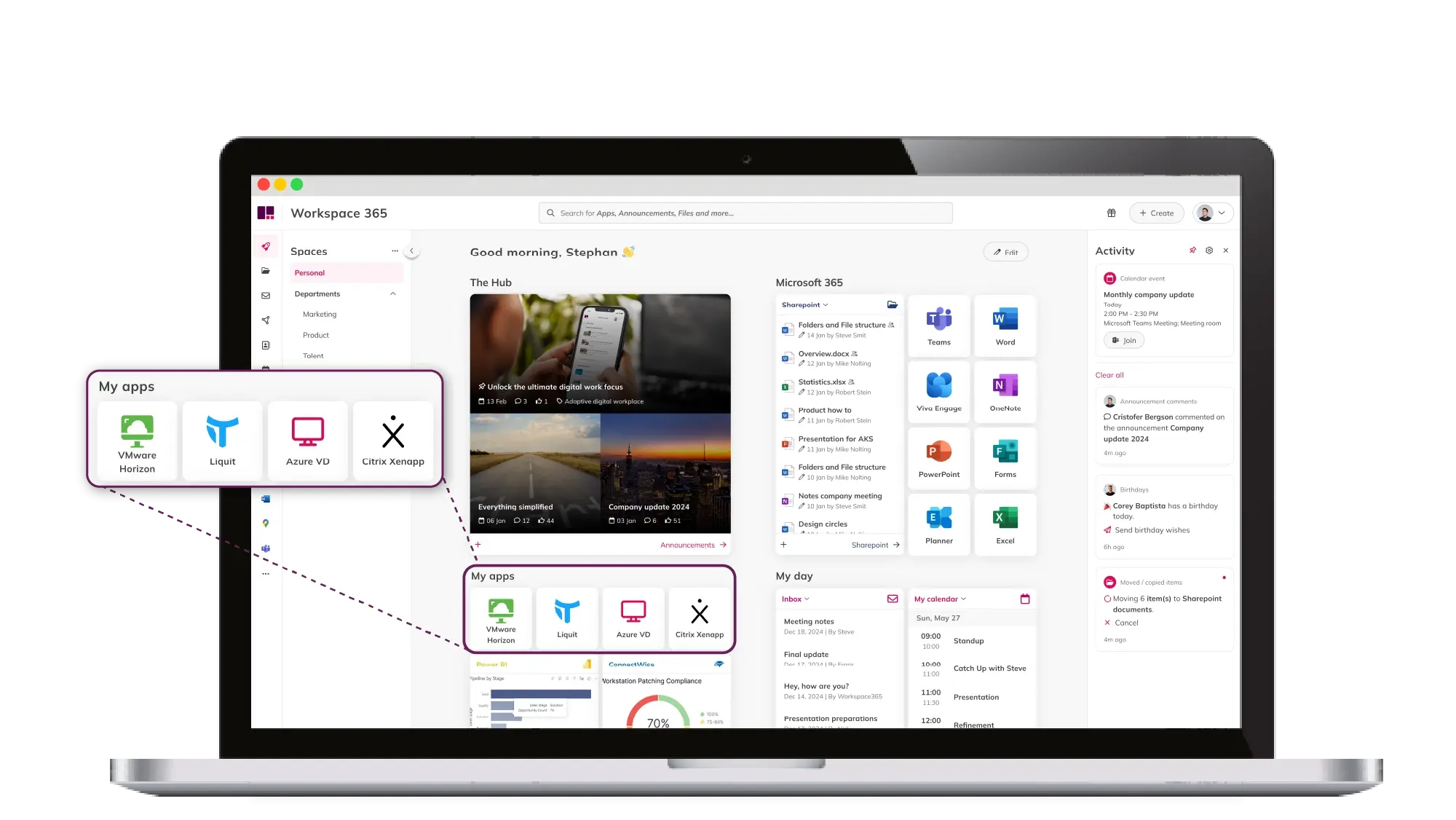
Verbind legacy en cloud systemen
Verbind legacy systemen naadloos met de cloud met tools, waaronder Citrix, Clientless RDP, Azure Virtual Desktop, Fileserver, Vmware en Liquit. Deze oplossingen bieden flexibiliteit en efficiëntie zonder dat dit ten koste gaat van de beveiliging.

Verbeter de Digital Employee Experience
Stroomlijn processen door goedkeuringen en updates in één overzicht weer te geven. Gebruik de slimme Globale Zoekfunctie voor efficiënte zoekopdrachten en maak gebruik van Open API's om al je apps naadloos aan te sluiten op een uniforme interface. Zo verhoog je de productiviteit en connectiviteit. We maken verbinding met TOPdesk, OpenIMS, Egnyte en vele andere integraties om informatiestromen te vereenvoudigen en de efficiëntie van medewerkers te verhogen.


Wat onze partners en klanten zeggen
ActiVite heeft een uitgebreid IT-landschap waarbij de verschillende functionaliteiten moeten aansluiten op de vaardigheden en behoeften van zorgmedewerkers én voldoen aan de hoogste veiligheidseisen. In deze context bleek Workspace 365 de perfecte oplossing om alles samen te brengen en een intuïtieve ervaring te bieden voor zorgmedewerkers.




"Als ik Workspace 365 in één woord zou moeten omschrijven zou dat zijn: compleet. Je hebt alles wat je nodig hebt voor je werk in één overzicht."

"Het duurde niet lang voordat ik het soort feedback kreeg dat ik nog nooit had gehad. Normaal gesproken als we iets introduceren krijgen we veel weerstand, wat ik nu kreeg was: waarom hebben we dit niet al jaren?"

"Sinds de lancering van de nieuwe digitale werkplek kunnen medewerkers informatie gemakkelijk vinden en krijgen we nauwelijks vragen over waar ze bepaalde documenten of beleidsregels kunnen vinden."
Een gepersonaliseerde ervaring voor iedereen
Onze digitale werkplek is ontworpen om te voldoen aan de veranderende behoeften van hybride werk, dat voor veel medewerkers de norm is geworden. We helpen alle medewerkers het beste uit zichzelf te halen, ongeacht hun functie of locatie. Met een gepersonaliseerde digitale werkplek werken teams beter samen.
HR, mensen en cultuur
- Eén locatie voor alle HR-processen
- Maak werken op afstand mogelijk
- Stimuleer betrokkenheid via mededelingen, evenementen en kennis artikelen
- Maak het gemakkelijk voor medewerkers om met elkaar in contact te komen, ongeacht locatie en afdeling.

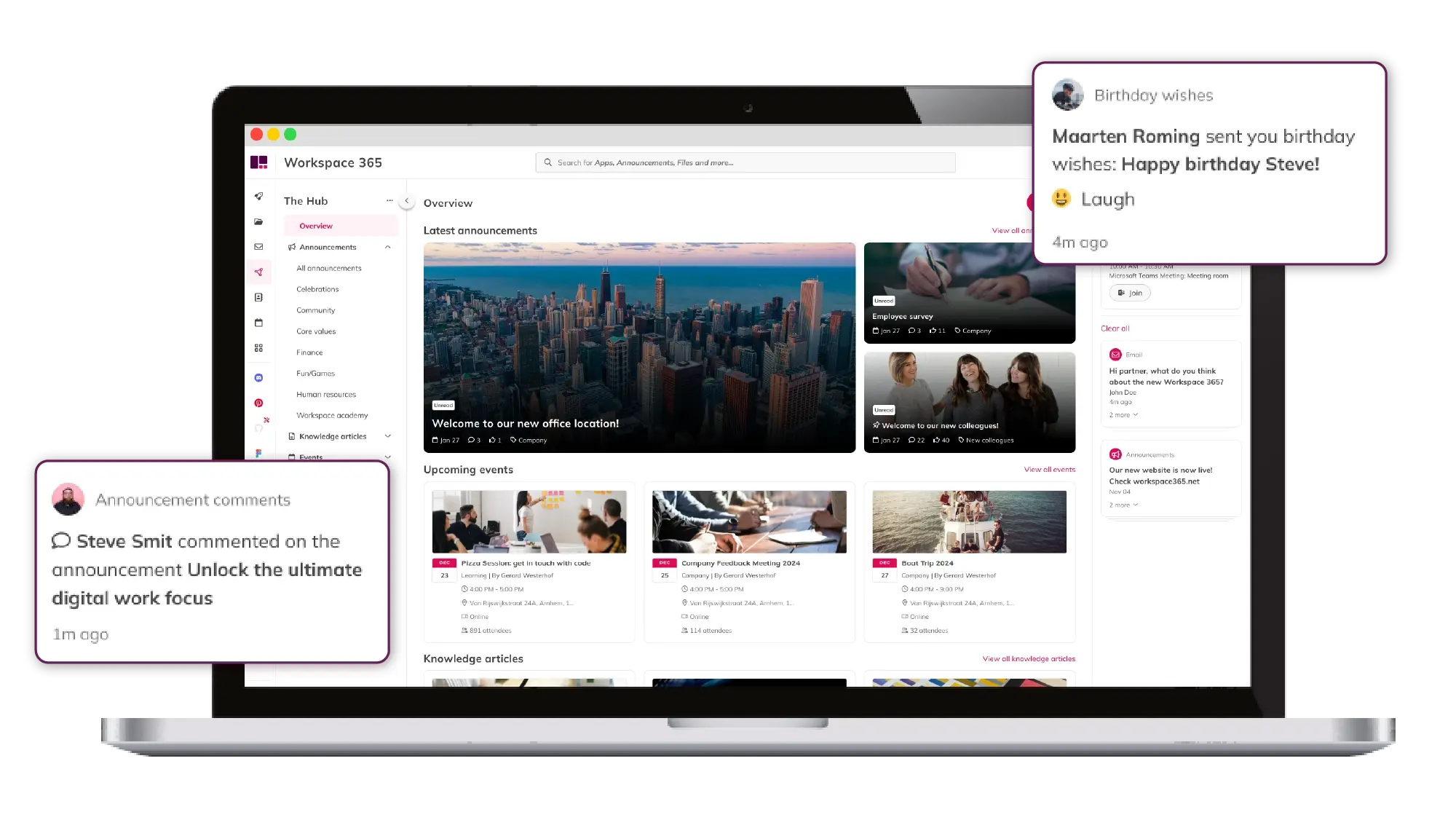
Interne communicatie
- Stimuleer samenwerking met geïntegreerde samenwerkingstools
- Doelgerichte content op basis van rollen
- Altijd en overal verbinding op elk apparaat
- Platform voor medewerkersbetrokkenheid.

IT & Informatie management
- Verlaag ticketaanvragen
- Naadloze migratie naar de cloud
- Verbeter DEX voor betere technologie-adoptie
- Stroomlijn gebruikersbeheer
- Vereenvoudig onderhoudsupdates.


Een krachtig wereldwijd partner netwerk
Als je partner wordt van Workspace 365, word je onderdeel van een dynamisch ecosysteem met meer dan 130+ partners wereldwijd. Samen vereenvoudigen wij de digitale werkplek voor medewerkers in alle sectoren, zodat zij zich volledig kunnen focussen op hun werk.

Ontdek de laatste inzichten
Lees de nieuwste inzichten en updates over digitale transformatie, Digital Employee Experience, de transitie naar de cloud en nog veel meer.

Wat medewerkers in de zorg écht frustreert (en wat jij eraan kunt doen)

Het belang van een digitale werkplek

Liquit en Workspace 365: Focus op toegang vs Focus op DEX
Focus op je werk met de digitale werkplek!
Help je medewerkers om volledig te kunnen focussen op hun werk met een adaptieve digitale werkplek.